Added
Add photo descriptions during upload or later
about 1 year ago by Mat Greten
Adds the ability to add a simple string description to photos via the V2 API. Descriptions can be added when the photo is uploaded to a project or as an update to an existing photo.
String input
The inputs must be a string but can contain HTML.
HTML Input
We allow the following tags: a, strong, b, em, i, ol, ul, li, p, br, div
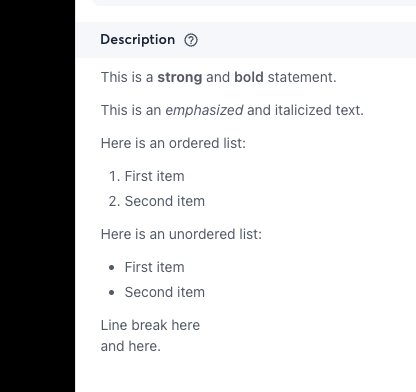
Including those tags can create a photo description looking like:

Examples
POST /v2/projects/:project_id/photos
/v2/projects/:project_id/photosbody:
{
"photo": {
"uri": "https://m.media-amazon.com/images/M/MV5BNmZkM2IyNjctN2NkZi00OTgwLWI4ZjYtZDZhMTNjMmE3MGIwXkEyXkFqcGc@._V1_.jpg",
"captured_at": 1637770059,
"coordinates": {
"lat": 28.425852468018288,
"lon": -81.47155671113255
},
"description": "Tacos, tacos, (burrito, burrito)",
"internal": true
}
}HTML Input Example
{
"photo": {
"uri": "https://m.media-amazon.com/images/M/MV5BNmZkM2IyNjctN2NkZi00OTgwLWI4ZjYtZDZhMTNjMmE3MGIwXkEyXkFqcGc@._V1_.jpg",
"captured_at": 1637770059,
"coordinates": {
"lat": 28.425852468018288,
"lon": -81.47155671113255
},
"description": "<div><p>This is a <strong>strong</strong> and <b>bold</b> statement.</p><p>This is an <em>emphasized</em> and <i>italicized</i> text.</p><p>Here is an ordered list:</p><ol><li>First item</li><li>Second item</li></ol><p>Here is an unordered list:</p><ul><li>First item</li><li>Second item</li></ul><p>Line break here<br>and not here.</p></div>",
"internal": true
}
}POST /v2/photos/:id/descriptions
/v2/photos/:id/descriptionsbody:
{ "description": "About to go Darth, about to go Disney." }{
"photo": {
"uri": "https://m.media-amazon.com/images/M/MV5BNmZkM2IyNjctN2NkZi00OTgwLWI4ZjYtZDZhMTNjMmE3MGIwXkEyXkFqcGc@._V1_.jpg",
"captured_at": 1637770059,
"coordinates": {
"lat": 28.425852468018288,
"lon": -81.47155671113255
},
"description": "<div><p>This is a <strong>strong</strong> and <b>bold</b> statement.</p><p>This is an <em>emphasized</em> and <i>italicized</i> text.</p><p>Here is an ordered list:</p><ol><li>First item</li><li>Second item</li></ol><p>Here is an unordered list:</p><ul><li>First item</li><li>Second item</li></ul><p>Line break here<br>and not here.</p></div>",
"internal": true
}
}